
The Art Of Coding
October 4, 2021
Computer Vision
October 18, 2021
In the web development industry, planning a website and web app’s functionality is crucial to the development process.
If communication between the developer and the client is not properly maintained, it will result in total anarchy. The best way to prevent this is to ensure that you are in constant contact with the client and get regular document updates regarding the features and screens of the project.
However, there will be times where certain clients do not provide you necessary documents that details the layout and functionality of a screen, which makes it difficult to implement the client’s vision onto the project.
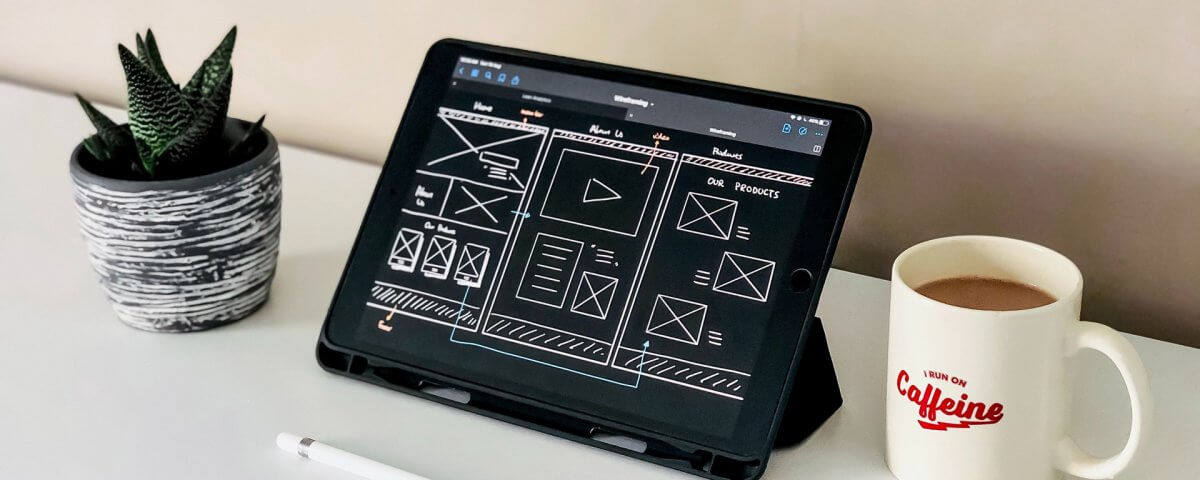
The best way to handle such situations is to create wireframes and mock-ups.
What are wireframes?
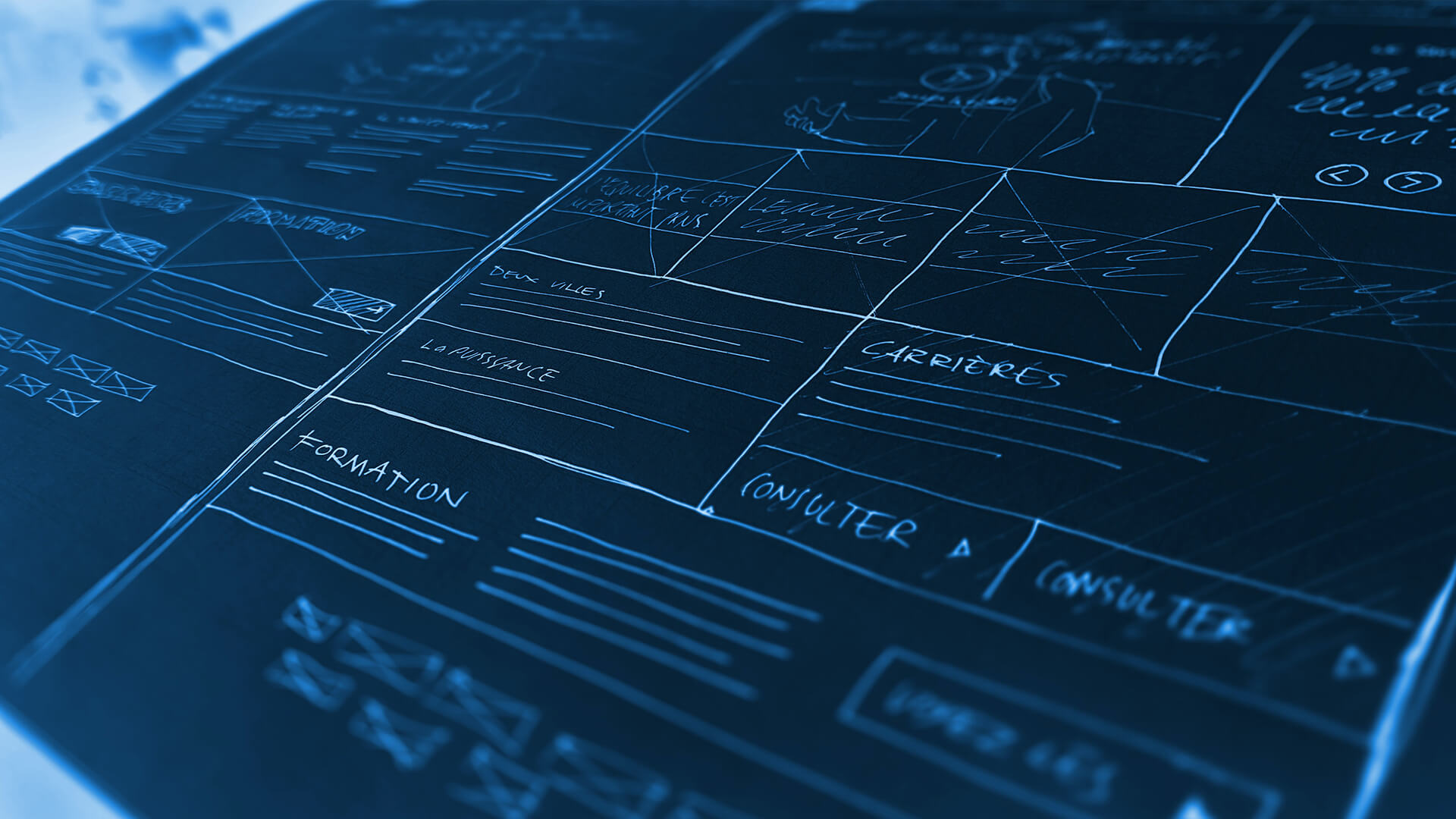
Wireframes are basic layouts that consist information on UI and UX elements. It helps the developer plan out the layout of the web page as well as note where certain functionalities will be located on the page.
This can then be used to review all the details given and make sure that the wireframe matches with the client’s request on what needs to happen and where it is happening.

This can then be used to review all the details given and make sure that the wireframe matches with the client’s request on what needs to happen and where it is happening.
There are two different ways on how you can create wireframes:
- Traditional Wireframes – You can simply draw wireframes in your notebook or a board, where all your details and notes are written down.
- Digital Wireframes – You can create wireframes on your computer via Adobe XD or any other wireframe tools available on the internet.
If the wireframes have been properly reviewed and discussed with the client and your fellow colleagues, you can then proceed to finalise the design by creating mock-ups of the wireframes.
What are mock-ups?
Just like wireframes, a mock-up is used to visualise the web page. The main difference between a mock-up and a wireframe is that mock-ups are fully designed screens that consists of colour, typography, graphics and many other visually pleasing elements while wireframes only consist basic layouts and do not consist of styling.
A mock-up is used to display the visual ideas of the client. It helps confirm that the planned screen matches the client’s expectations. It also saves a lot of development time from being wasted on front-end when the client requests changes.

The best way to create a mock-up is to use programs like Adobe Photoshop or Figma, depending on how detailed you want your mock-up to be. You will need to put into account on how the project will look, based on the information the client has given you and the confirmed details of your wireframe. You will need to make sure that there is consistency in font style, colour and layout design throughout the entire project.
If you are not fully sure on how to properly approach UX design for your mock-up, you can simply read up on my previous blog, UX Consistency In Web Development, for some tips and resources to assist you on properly maintaining consistency.
What are the Best Tools to Use for Creating Mock-ups and Wireframes?
The answer is subjective to change based on your design process, need for responsive screens, collaboration efforts, interactability and use of graphics.
In my personal experience, if a client is unable to provide a mock-up of what they want their website / web application to look like, it would be best to review your notes and the documents the client has provided on what is supposed on happen on the screen.
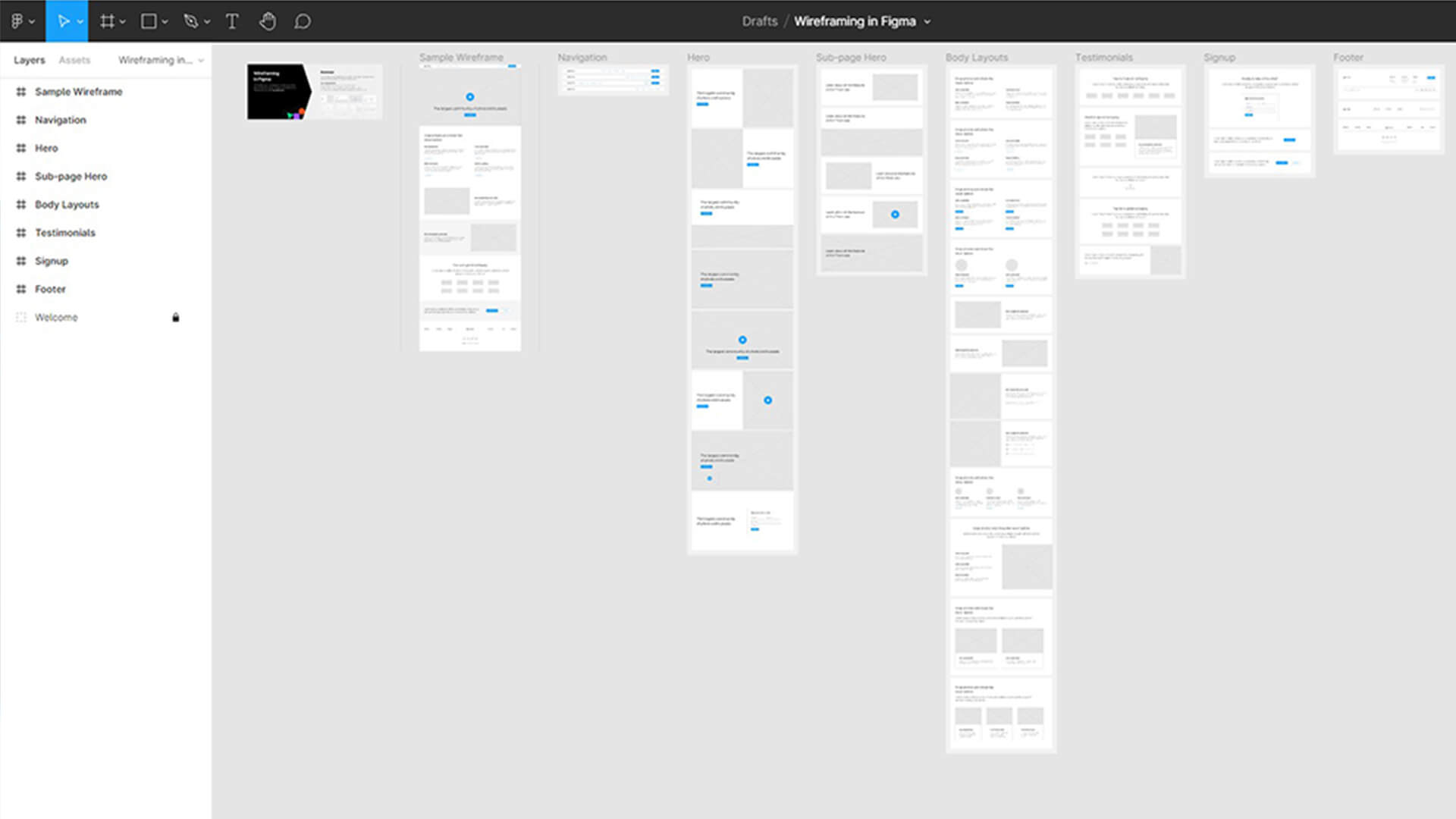
Once you have finished reviewing, you will need to use a program or website that can create a wireframe and a mock-up at the same time. The best example would be Figma’s design interface.

Figma allows you to create a very detailed wireframe and mock-up, with a very user-friendly interface that makes it fast and easy to create the necessary screens. The interface allows you to properly store your layouts in different layers and allows the user to copy each layer.
Figma also allows their users to send invites to specified emails, making it possible for the client to instantly view the mock-up and wireframe, especially for those who are currently working from home.
I hope that this blog is able to help you make decisions in your development journey and I wish nothing but the best.