
What Is Distributed Ledger Technology?
August 12, 2021
Updating A Primitive Type Variable From A Service In Angular
September 6, 2021
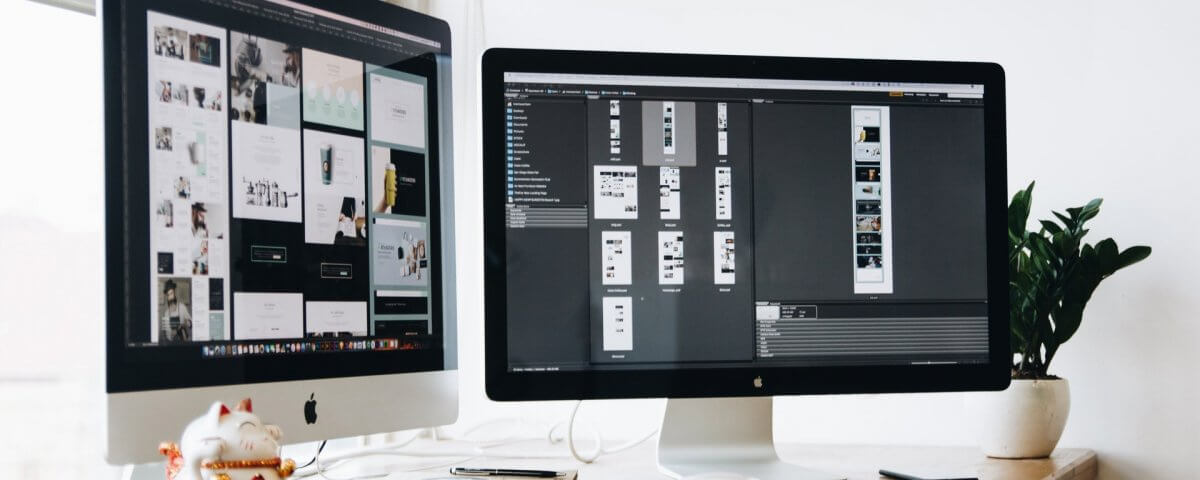
When developing a website or web application, you will always need to ensure that your project catches the eye of your target audience. Doing so, ensures that they won’t immediately click off the website in less than 10 seconds. In this blog, I will go over the following important factors in UX design, which will help ensure that your project is consistent throughout and that it is pleasing to the user’s eyes.
Layout
When working on a web project, you will need to ensure that your client’s users will have an engaging experience. This means that you will need to make sure that your website / web application layout is minimalistic and easy to navigate. It is recommended to ensure the following:
-
1. Always remember to use Bootstrap classes instead of custom CSS
What every developer should take into consideration when working on a project’s layout is responsiveness. If a website / web application’s screen does not respond well to a user’s screen size, whether desktop or mobile, it would negatively affect their experience when navigating the page. It is wiser to use the currently installed front-end framework, usually Bootstrap, to determine your project’s layout.
<!-- Stack the columns on mobile by making one full-width and the other half-width --></p> <div class="row"> <div class="col-12 col-md-8">.col-12 .col-md-8</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> </div> <p><!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --></p> <div class="row"> <div class="col-6 col-md-4">.col-6 .col-md-4</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> </div> <p><!-- Columns are always 50% wide, on mobile and desktop --></p> <div class="row"> <div class="col-6">.col-6</div> <div class="col-6">.col-6</div> </div> <p>
-
2. Don’t add too much content in a single place
When adding too much content in a single row or column, it will result in the page looking too cramped and will be difficult for a user to read. Rather work with a consistent number of rows and columns, where you divide the content up in easy to read and easy to find sections.
Note: Be aware that adding new rows affects how a user would navigate a screen. The more rows you add, the more the user will need to scroll the page.
According to How Scrolling Can Make (Or Break) Your User Experience by Alan Smith, online users always scan through content till they find something that suits their interest. Scrolling points are then implemented to ensure that all relevant information can be found within these points in the web design and development industry. If the relevant information isn’t properly displayed or the page requires constant scrolling, it will lead the user to experience scrolling fatigue.
-
3. Ensure that the navbar is easy to access and navigate
When a project consists of multiple screens, you will need to ensure that your navbar is easily visible and can be interacted with. If a single page consists of sub sections or sub-pages, it is advised to create a nav dropdown that will display the relevant sections.
Note: You will need to be careful on how you place these sections, since it might be overwhelming for the user if the links aren’t properly displayed.
Using the example above from Bootstrap’s Grid Layout Documentation, you will be able to define the size of each column. Using classes like col-sm-5 or ml-md-12 helps determine what the layout will look like on smaller or bigger screen. It also helps minimize work where you can use the already defined classes to correctly place your content instead of constantly adjusting the element with media queries.
If you are not too familiar with bootstrap grid’s utilies, I recommend reading up on Utilies for Layout.
Colour Consistency
When designing a mock-up for a project, you will need to be very careful on what colours you use for your font and background. Certain colours can look good on a desktop browser, but the colour hue, tint or shade could look different on a mobile browser.
You will always need to consider what would be the best colour choice. Selecting the correct colour, minimizes negative effects of different devices and browsers.
Furthermore, you will also need to ensure that you are not using too many colours and that you are using a suitable colour palate for your project. This also applies for buttons, headings, and paragraphs. Although colour usage is dependant on the logo and branding used, it is advised to use a maximum of 3 to 4 colours. The first colour would be used as your primary colour and the rest would be used as additional colours.
If you are having trouble on deciding what colour palate you want to use for your project, I recommend either using Canva’s Colour wheel or Coolors’s palette generator and trending colour list. These resources will help you to get the correct contrast between your colours and assist you in exploring different hues.
Font Consistency
When choosing a font for a project, you will need to consider the following factors:
- Which font will match the website / web application’s branding?
- Is the desired font supported on browsers?
- Will the chosen fonts match each other?
Choosing a font for a website / web application mainly depends on what the website is about. If you choose Papyrus for a financial firm instead of a more professional font like Roboto, it would not properly reflect what the site stands for.
If you choose a font that you believe would better reflect the site, you will need to confirm if that font is supported on browsers. Using a custom font for the brand can sometimes be troublesome since it would not be web based.
According to an article written by Mike Projkovski, using custom fonts would not always guarantee that it would look good on a web page. The best solution is to search for desired fonts on Google Fonts, where the fonts will be perfectly rendered on the browser.
The number one rule in web design and development is that you should NEVER use more than three font types. The reason why you should only use a maximum of three fonts instead of more is to prevent a website and web application from looking unprofessional and disorganized.
You also need to make sure that the fonts you have chosen accommodate each other and do not negatively contrast one another. This helps to make the text more visually pleasing and provide a stylish text hierarchy.
I hope that this blog helps with your project’s UX design.