
A Web Developer’s UI/UX Resource Arsenal
May 9, 2022
UI/UX: Just Because Its A Big Company Doesn’t Make It Right
May 20, 2022
Introduction
In this blog I will be looking into features that have been added or changed when Vue2 updated to Vue3.
Smaller and faster
Vue3 utilizes an optimization feature known as tree shaking. This means that Vue features that are unused by the project are removed when the project is compiled. This makes projects smaller and therefore faster. Another feature that Vue3 implements is a compiler-informed DOM. This results in Vue3 projects being 41% lighter, 55% faster, having 133% faster updates and using 54% less memory than projects written in Vue2. Check out the link below for the full Vue2 vs Vue3 comparison.
Changes in initialization
- In Vue3, a dedicated “createApp()” function is used to create an app instead of using the “new Vue” instance
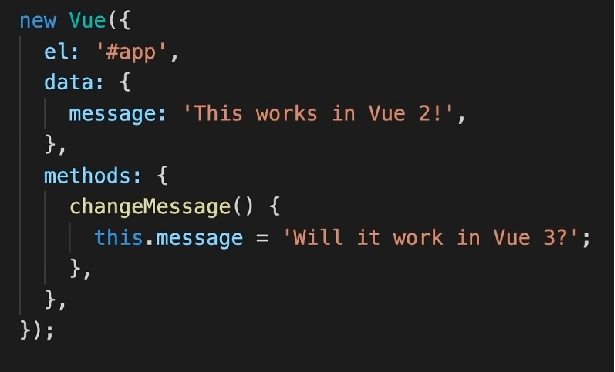
new Vue()
– becomes –
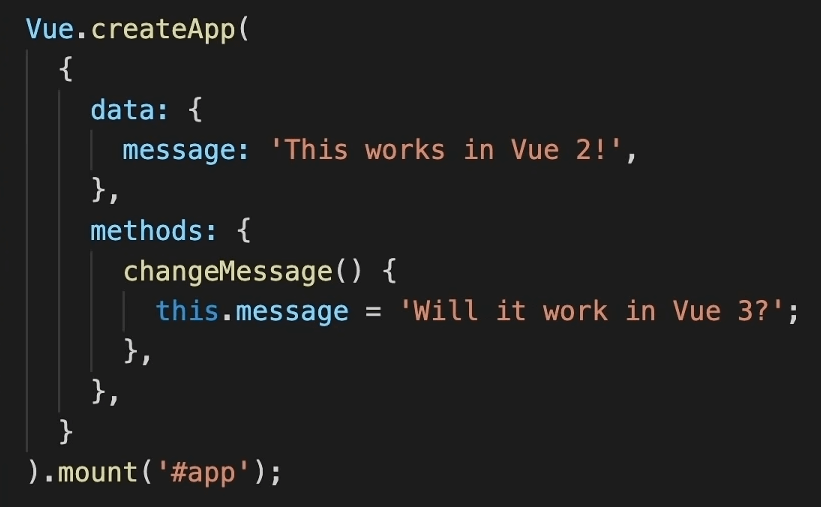
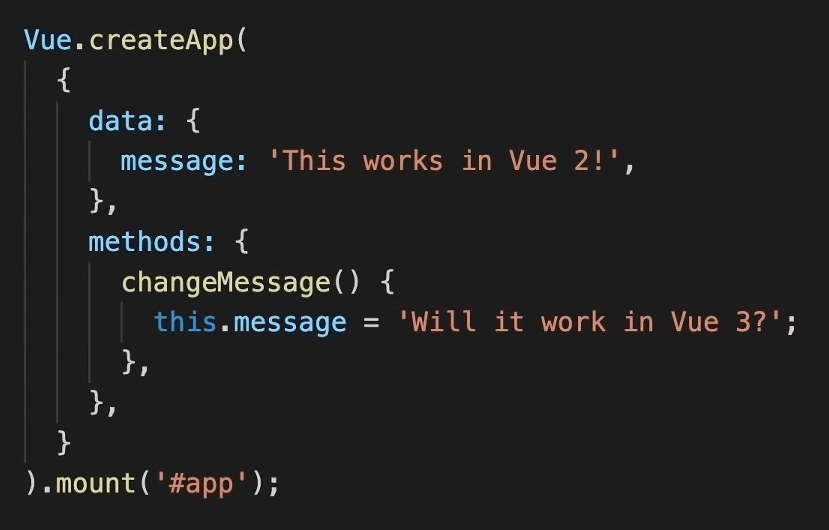
createApp()
Vue2 example

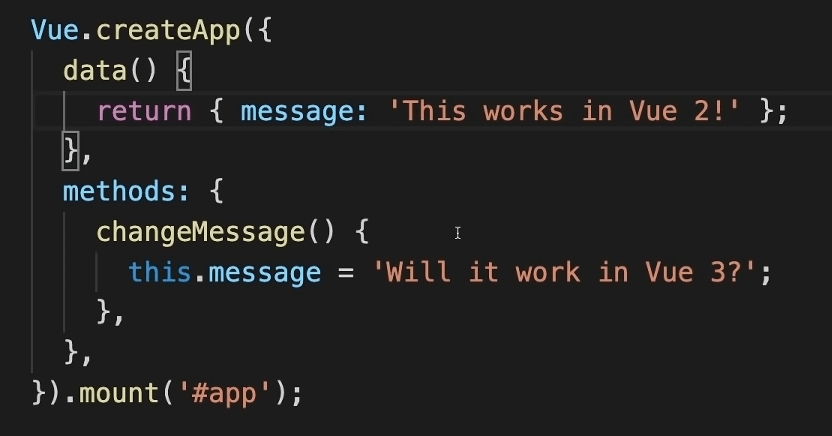
Vue3 example

data: {
msg: 'It works!'
}
– becomes –
data() {
return { msg: 'It works!' };
}
Vue2 example

Vue3 example

- Although using “data” as a method was recommended in Vue2, writing “data” as an object was also allowed. This has been changed in Vue3, with it being mandatory to have “data” as a method.
- “Vue.component()” or other examples like “Vue.use()” in Vue2 has been changed to “app.component()” etc.
Vue.component()
- becomes -
app.component()
Vue2 example

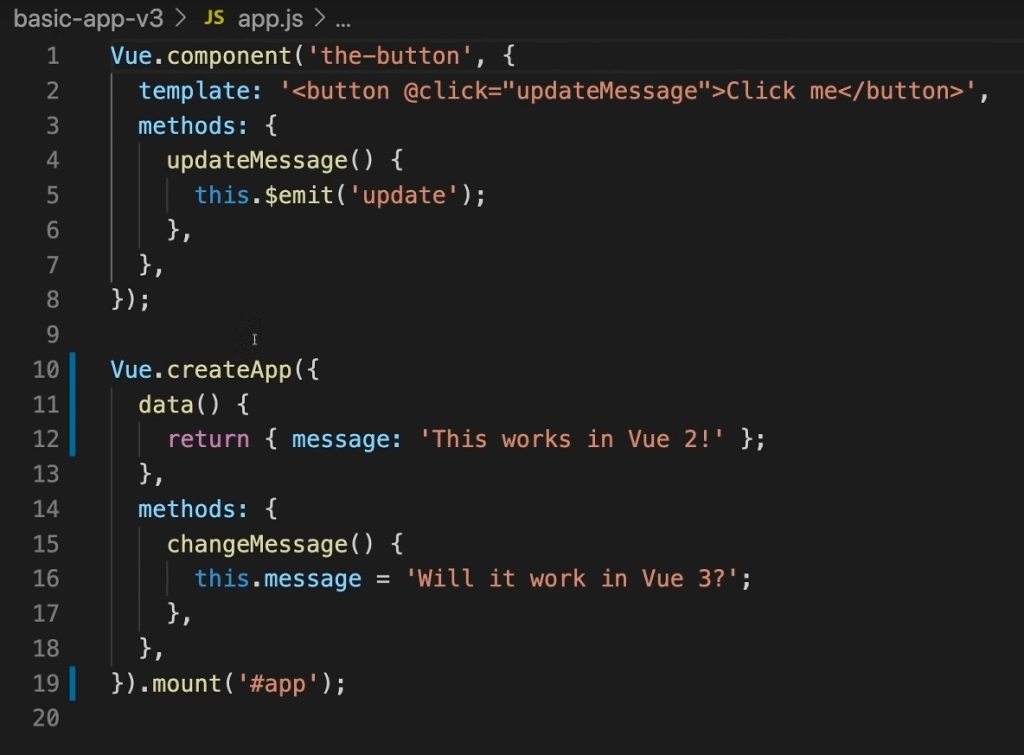
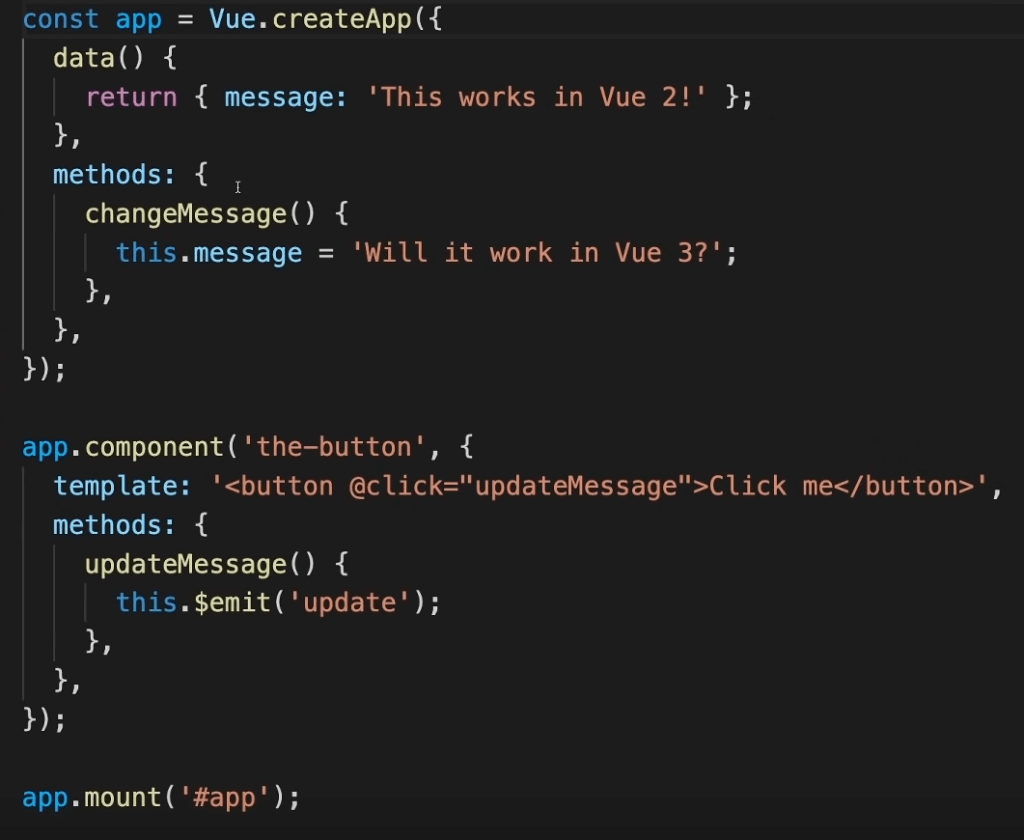
Vue3 example

Teleport
Teleport is a component that has been built into Vue3. This feature makes it possible to “teleport” a part of a components template into a DOM node residing outside of that component’s DOM hierarchy.
Vue3 – Teleport example

Composition API
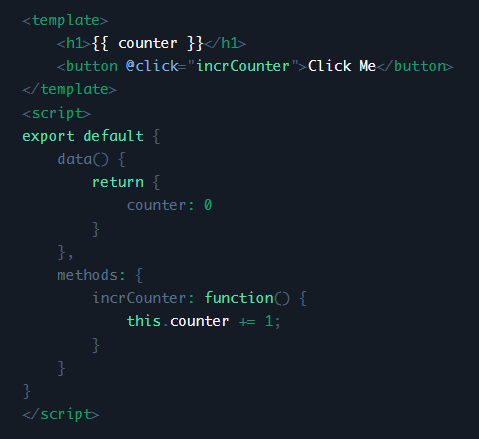
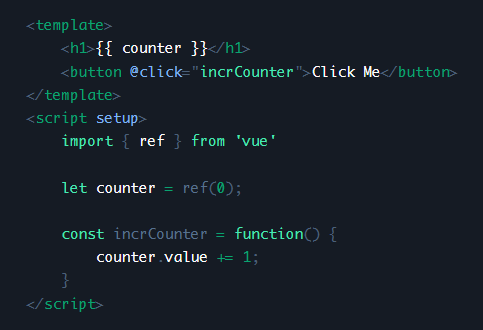
Vue2 – Options API example

Vue3 – Composition API example

The main difference between the two API’s is the syntax in which it is written. The Options API requires you to have a large single exportable object, where the Composition API allows for compartmentalizing of code. This results in smaller and more understandable code, as related code can be grouped together.
This is especially beneficial when working with bigger projects where code can become large and confusing.
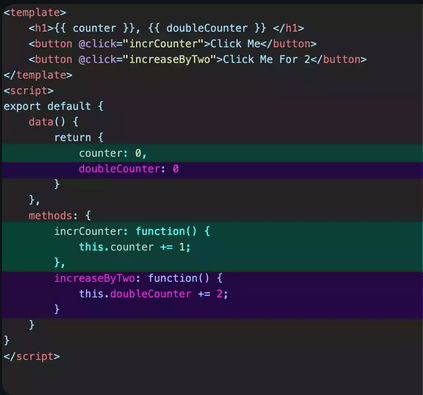
Vue2 – Options API Grouping example

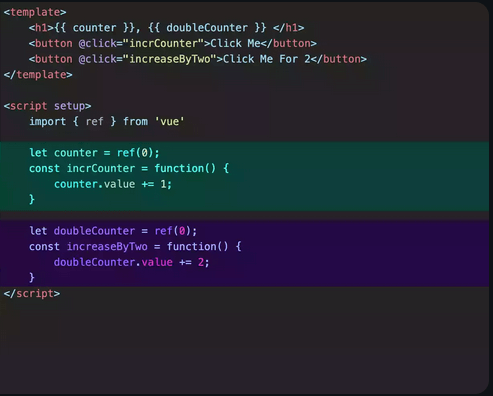
Vue3 – Composition API Grouping example

Other Changes
Other changes to Vue3 include:
- Multiple root elements: Vue3 allows you to have multiple root elements per template, which was not allowed in Vue2.
- Multiple v-models: Vue3 also allows multiple v-models on a single element, where Vue2 did not.
Summary
Although many features remain the same from Vue2 to Vue3, the changes improve maintainability, readability and speed.








