Implementing Laravel Echo And Socket.io With A Laravel API And Ionic Vue App
November 9, 2021
Studies And Online Courses To Better Yourself
November 30, 2021
Typescript offers ways for a developer to write cleaner and more robust code by making use of access modifiers, type safety and declaring return types.
For the purposes of this article I will not be going through every property available for the above subject, but simply mentioning a few as examples.
Access Modifers
This is a way to declare a variable inside a class in order to restrict it's access or ability to be modified outside of the that class. Using the Public modifier, which Typescript takes as it's default access modifier if no modifier is specified, allows the variable to be read and modified outside of the class it was declared inside of.

Another popular modifier is Private. This will ensure your variable is only read and modified inside of the class it was declared inside of.

With only using these two modifiers, you can see that already your code will be more reliable. Access modifiers also have the added benefit of syntactic sugar. In other words, simply scanning over your code will give you a quicker comprehension of how the application should work.
Type Safety
Type safety lets the developer declare a variable with the instruction to only accept a value of a certain type, and nothing else. Like the following:


In the above example only values that are string types can be assigned to stringVar, and only values that are a number can be assigned to numVar. Leaving out these type declarations can cause errors in your logic when the application is running, because a value of any kind can be assigned to it and make a method return an unfavourable result.

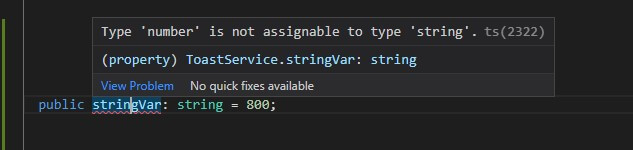
Type safety would also make debugging quicker and easier because assigning the wrong type of value to your variable will be picked up at compile time. Your code editor will also give you a very clear error message as to what the problem is, cutting down time to go and figure that out on your own.
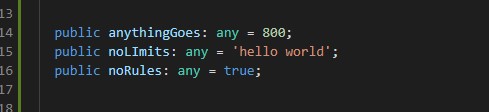
It is worth noting that Typescript has an Any type that allows for a value of any kind to be assigned to a variable. This type is not recommended and should only be used in edge cases, as this would be the same as not declaring your variable with a type at all!

Return Types
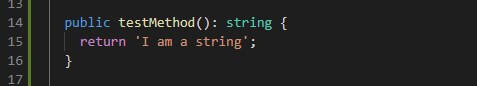
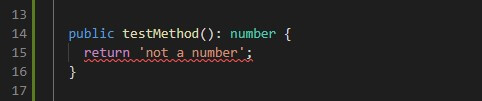
Return types are in a way similar to type safety. The only difference is that you declare the type of data that should be returned by a method and not a variable. For example, if we write a method with a return type of string, then the only type of data that can be returned with it will have to be a string value, and nothing else.

Once again, like type safety, the developer can understand what the purpose of a certain method is by looking at its return type.
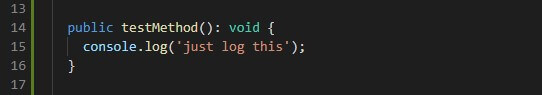
If there is no data returned by your method then the type Void is used. There is absolutely nothing wrong with using this as a return type, as a method can't always be expected to have a return value.

Return types are also checked at compile time which means your debugging can be done more efficiently.

Access modifiers, type safety and return types can seem trivial or time wasters at first, but once you start using these, they will feel like a necessary tool for you and your team members.