Upskilling Is The Key To Moving Forward
September 21, 2020
Prioritising Tasks And Skills
November 16, 2020
Introduction
This post is geared towards developers working on production apps that are managed by more than one team member or perhaps will at some point be handed over to a team or another developer.
During development cycles, libraries get added to the project and end up getting replaced by alternatives for various reasons.
References to those libraries and dependencies are left behind to blot the project with a large node modules folder and in worse cases loaded and start time and never get used anywhere else in the project
In this post, I will share tips on how to keep your ionic project free of unused dependencies and imports as well as share some VS code plugins that I have used to make documenting your ideas while you are doing the actual coding more approachable.
Clean your package.json
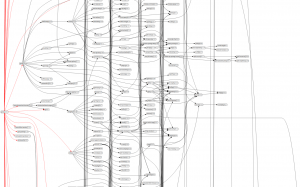
This file is the gatekeeper of unwanted dependencies making their way into your project. Keeping this file up to date with the state of the project is essential. The issue with js libraries is that they themselves depend on other packages, which in turn depend on other packages . . . , you get the picture. Actually here is the picture.
This is the dependency tree of the jquery library inclusive of its devDependencies for illustration 
Well developed libraries will make it such that only dependencies necessary for use are installed when you run npm i . However, not all libraries are well developed. If you make the decision to install a library and later replace it. It is essential to ensure it is no longer referenced in the package.json file of your project.
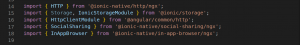
Remove unsed imports and Code

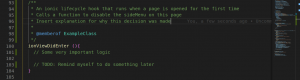
The above shows an example where Storage is imported but never used
1.) Used import Statements
Thanks to Typescript's tslint tool, you can easily identify places in your code where you import code and do not end up using it. when ionic serve is run, you will see a log in the terminal, usually as a warning message notifying you that you have unused imports.
In some worse cases, dependency injection on unused imports is performed, this causes the imported code to be run when that page or component is invoked. This results in slow-running apps or broken apps when that code is updated by its developers.
Typescript Hero is a really useful plugin that can be used to sort and organize imports as well as remove used import statements from your project. This will result in a much cleaner project where you will be able to tell which files are brought from core framework packages, third party libs, and local project files.

TsHero plugin
2.) Used Code
When there are multiple devs working on a project, or when another developer has to take over a project entirely. It becomes very confusing when chunks of commented out code are left behind with no explanation of whether this code is non-essential or is only for a specific purpose. As a good practice, when you push your code to the project's version control system, ensure only working and tested code is pushed.
Document your code

It's no secret that most developers have the I'll do it later habit when it comes to code documentation, but take a second to think about this. Would you rather... It's an easy choice, doing it now rather than later is most probably the best option.
Documenting your codebase does not only help your team members, it helps you first. when a critical bug happens, it is very easy to search for a bug through code you can easily understand.

Some developers, especially junior developers, might be discouraged from writing documentation because senior developers often use very technical language to describe their workflows. This is not wrong, at the same time not a predefined way to write docs. What makes good documentation is how well you are able to understand or explain it to someone else.
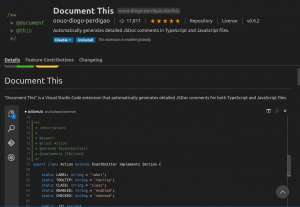
I recommend using a VScode plugin called Document this , for ionic projects, it does the hard work by generating code docs for your functions. It helps structure how you write your docs making them look more professional by outlining the return types, function parameters, adding a reference to the class in which the function is defined, and more.

VSCode plugin recommendations
Here is a list of some VsCode plugins to assist in your effort to make write cleaner code.
1) Document This: https://marketplace.visualstudio.com/items?itemName=oouo-diogo-perdigao.docthis
2)TypeScript Hero: https://marketplace.visualstudio.com/items?itemName=rbbit.typescript-hero
3)Prettier - Code formatter: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
4) Bracket Pair Colorizer: https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
This plugin helps identify where code blocks start and end to help you indent your code better and get a better scope context.
5) Code Spell Checker: https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
What do you know, spelling words correctly actually helps people understand your work better. :p
Conclusion
Writing clean code that is well documented should an enforced practice that is being constantly refined to help software development teams collaborate better. Different teams abide by different standards so what is written here may not satisfy the parameters set by your team lead but hopefully points you in a good direction. Thanks for reading.