
Buddy Coding And Talking It Through
February 16, 2022
How To Only Display Events From Database For FullCalendar On Livewire
February 28, 2022
Recently I was put on a project that required me to visually display the user location. The Google maps API would generally be the go to for anyone who has to integrate a map view into an application. One of the major flaws of using google maps is that you would need to pay for their service. This is why I started using Leaflet.js with Open Street Maps (OSM). OSM is an open source API that is maintained by people of the community. I am not saying this is better than using the Google maps API. It was just one of the free options we decided to go with.
In this blog I'll be going over the basics with Leaflet.js. Something I should mention is that having knowledge of the Javascript language for this blog is extremely advantages as we are diving into a Javascript based library. With that being said there is no harm reading and following along as I go through it.
Now that the boring introduction is done. I want to start with all the ways you can add Leaflet.js to your project. (Please note some methods might be skipped in this blog post but you can give the Leaflet.js documentation a look for anything you want to know).
Let's start with the most simple way, the Leaflet.js CDN:
All you need to do is add this to your head tag and you are ready to start building your map view.
<rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin=""/> <script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js" integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA==" crossorigin=""></script>
Or you could use the node package manager to install Leaflet.js:
npm install leaflet
However for the sake of this example I went with the simplest way, Using the CDN for Leaflet.js.
Map Setup
Step 1 - Now that we have the Leaflet.js framework setup we should start with where we want our map to be displayed. This can be done by creating a <div> element with an id that can be anything but for this example I set the id="map". Here's an example of what I mean:
<!-- Body -->
<body style="background-color: #333;">
<!-- This is where you define where your map will be displayed -->
<div
id="map"
style="
background-color: white;
position: absolute;
height: 750px;
width: 900px;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
"></div>
</body>
If you followed the above example you should see this:

I know it seems lame right? Well now that we have a place for our map to be displayed we can start implementing some leaflet.js code.
Step 2 - For the next step we will be diving into some Javascript as its required to set the content in our <div> element that we created (The white box).
Simply add this code to your script and you will notice something interesting that will happen to your map <div> element:
var map = L.map('map').setView([0, -0], 4);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors',
maxZoom: 11, // sets the maximum zoom
minZoom: 2, // sets the minimum zoom
tileSize: 512, // The tile size
zoomOffset: -1,
}).addTo(map);
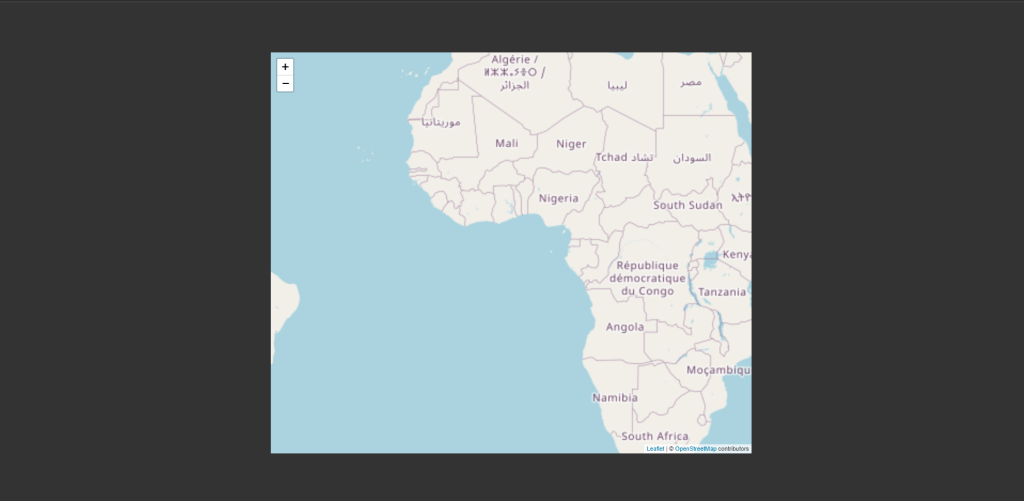
This is what you should see after you have added the above code:

If you are seeing a map populate the <div> element, then congratulations you have implemented a simple map into your application.
Map Markers
Now you may be thinking, what if I wanted to add markers to the map for a specific location? The answer is actually quite easy. Leaflet.js provides a very simple and easy to read set of functions that handle our markers. Allow me to show you an example:
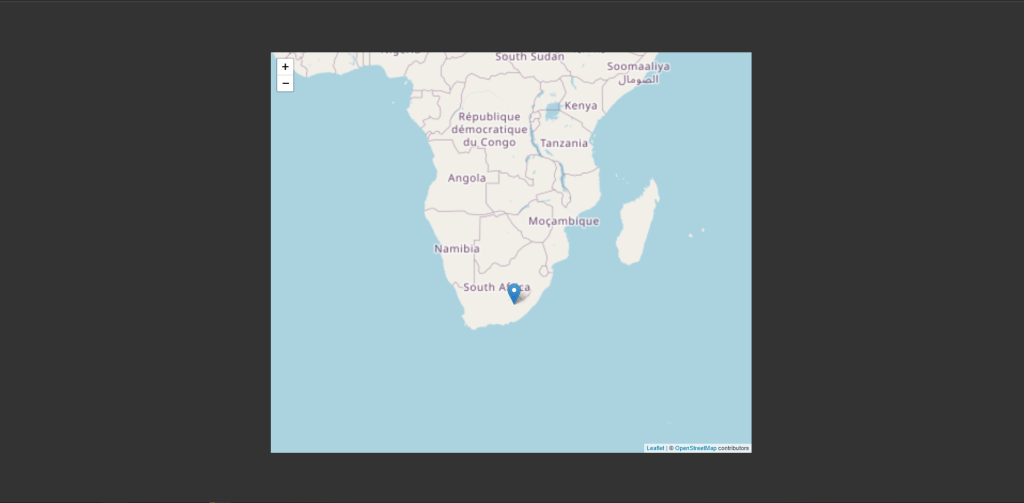
This is the most simple way to setup a marker:
L.marker([-31.353636941500987, 21.4453125]) // [longitude, latitude] the coordinates shown on this example points to South Africa .addTo(map);

If this is something you have taken interest in, then you can checkout the Leaflet.js documentation as it provides so much more information that I haven't included.
To name a few topics that might be of interest:
- Adding event listeners to markers.
- Adding the ability to drag and drop markers.
- Adding popups to your map.
- ...and so much more.
Conclusion
Personally I enjoyed working with Leaflet.js and most certainly will be using it again when the opportunity presents itself. Thanks for giving this a read I hope this helped or at the very least I hope you found this to be a worthwhile read.








