
How To Send A Tweet From Within Your Angular App Via Node Js
July 22, 2020
Benefits Of Hiding Columns When Using Datatables.net
August 24, 2020
Introduction
This is less a code tutorial and more of a report of our experience and a moderately detailed guide. It covers how to wisely choose a technology stack for building, testing, and deploying a full-featured video calling app in a fraction of the time it would take to replicate the feature set of existing popular video conferencing applications.
Having used technologies like Zoom, Teams, Skype, and Whatsapp Video calling, etc, users expect some of the following usability requirements with no exceptions.
- Firstly, as you would expect, can I actually make a call?
- Is the call quality good, even over low latency networks?
- Does it support multiple users in one call?
- Can I mute or pause the video incall?
- Do I have device orientation support (Portrait and landscape viewing)
There are these additional features not required but put users in a familiar environment.
- Can I click to focus on a specific video stream?
- Can I send chat messages during a video call?
Now already having read up to this point, it sounds like you would need a small team. Enough guys implementing a backend to handle some of the hard work in the background. A couple or more front-end developers to implement the user-facing features, right?
What if I told 1 developer could implement all the previously mentioned features and deploy to both IOS and Android platforms is a space of 2 weeks or less and no without breaking the world's no sleep record!
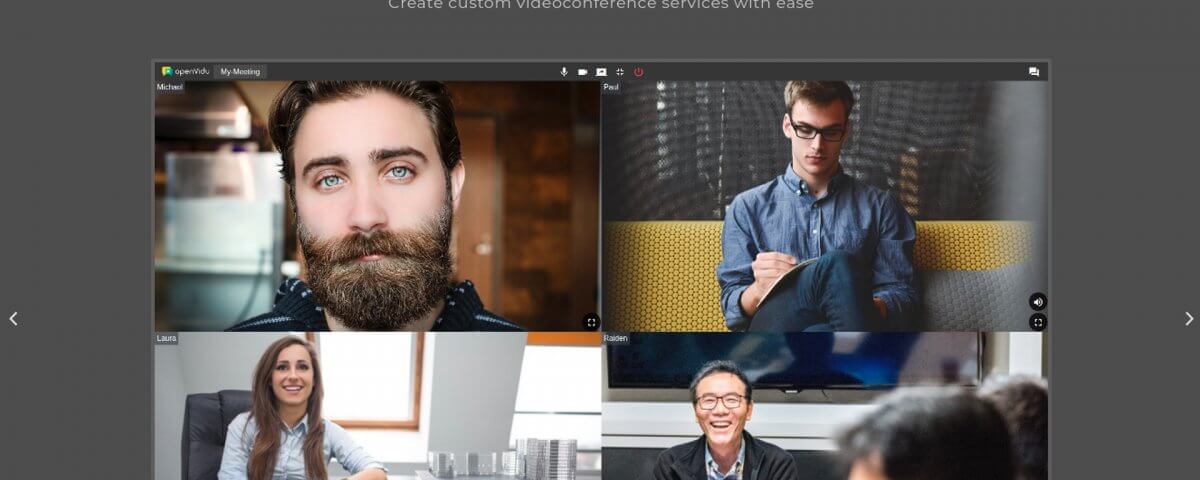
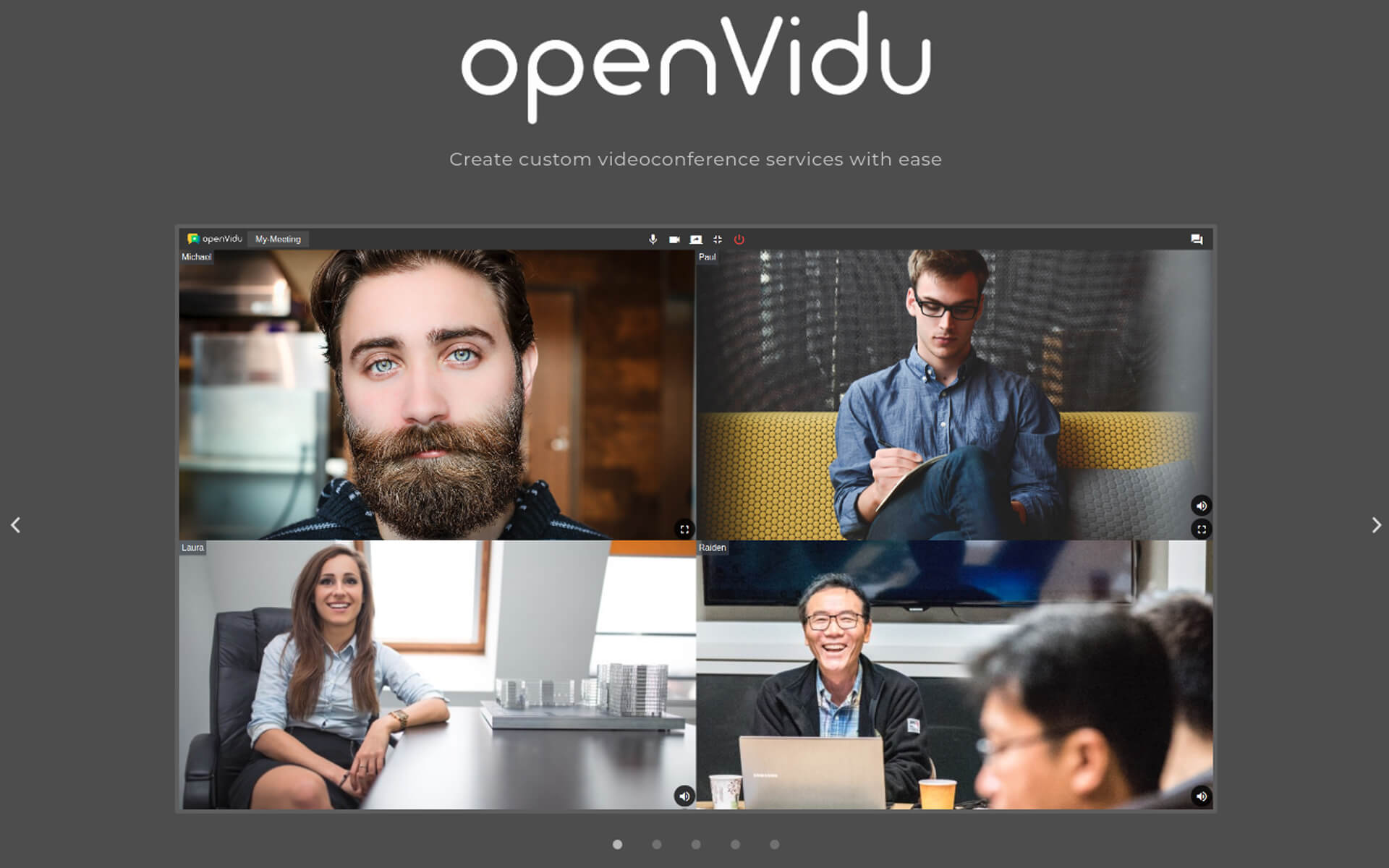
Enter https://openvidu.io/, a full featured open source project that can be used to custom build video calling solutions.
1. Decision Making
The outcome here is to try and avoid reinventing the wheel as much as possible. Our use case was extending as an existing application's capabilities to support video calling functionality.
What this means was being able to use the same technology stack previously used to build the original application. Fortunately, Openvidu is cross-platform. It can be built on top of the most popular stacks.

Most notably integration with Ionic Framework. This essentially cuts away most of the dev time since you do not need two separate native applications for IOS and Android.
2. Front-end | Client Implementation
What we did here was using the OpenVidu Ionic project as our base project. You may not be happy with the architecture it comes with out of the box. Take this time to rectify and move around things if you need to. After this, you can build ontop.
What is great about the 'base project' approach is that you essentially port all the necessary video calling application features in one step and can quickly implement changes that OpenVidu has made to their Ionic project should you need to do so.
The original project can be kept in a separate repo and the new project where your app has been built on top, in another. When changes happen on OpenVidu's project you can inspect which changes need to be ported into your working project without breaking your working application.
3. Backend | Server Implementation
We opted to go with the AWS cloud formation deployment explained in more detail here. https://docs.openvidu.io/en/2.15.0/deployment/deploying-aws/.
Again since the objective is to save time, choosing a cloud platform like AWS where you have to do less of the server administration is a great option. You have to be knowledgeable about what you are doing, but you do not need to spend time that could be used elsewhere and doing server setup that can be automated.
4. Issues & Debugging
The OpenVidu platform is stable and ready for production, however, depending on the integration you choose and the time of implementation, you may run into issues. Not to worry though since Openvidu has extensive docs covering usage and good community guides. https://github.com/OpenVidu/openvidu/issues.
We only ran into two major issues impacting usability on the Ionic framework.
- Voice output chooses earpiece by default on IOS platform.
- Screen orientation not consistent from client to client.
5. Deployment
Deployment of the server is extensively detailed on Openvidu's website https://docs.openvidu.io/en/2.15.0/deployment/.
There are multiple options available including:
- A docker image deployment.
- A semi-automated AWS deployment using AWS's cloud formation.
- If you like being in control, a from-scratch deployment guide is provided.
Since you have access to all the sources, you have the option to dive deep into the configuration and optimize the server depending on the resources you at your exposal.