9 Tips To Prevent Programmer Burnout
January 18, 2021
4 Tips To Make Time Estimating Easier
February 11, 2021
When working on different projects, you will need a guideline and quick overview of each project. Documentation can be used to state what has been implemented on a certain project, how you can start the project and what the project is currently able to do.
Providing such documentation for company handovers or to a new developer, who has been added to the project, saves a lot of time and helps people understand the core aspects of every project.
In this article, I will quickly discuss why project documentation is important in the web development industry.
Why is documentation important?
Documentation ensures that the client and developer know exactly what has been done on the project. If no documentation has been provided, time will unnecessarily be spent trying to figure out how the project is working and what has been implemented.
Documentation is also used to:
- Give instructions on a certain process (i.e. How to create a user or How to make a booking)
- Explain how code for certain features work
- Help developers, who are switching projects frequently, to remember important project details
- Helps teammates/colleagues with onboarding
- Helps with the setup of the project and code
- States what framework and language the project is written in
- Provide maintenance guidelines on how the code should be run and how to ensure details are kept secure
How to make documentation
1. Make your instructions clear and concise
The most important factor that needs to be taken into consideration is when creating a document for your current project.
You will need to be very clear with your instructions and provide easy to grasp steps. If you fail to do so, the person reading your documentation will not understand clearly what they need to do.
2. Always mark your instructions with sequential numbers and letters
This will ensure that a client and web developer know what to do and how to execute a process without doing it in the incorrect order.
Instructions can involve the setting up of code, the deployment of the project, in what order the code needs to be run and what you need to do to set up database details for the login process.
3. Ensure that paragraphs are short and informative
When adding paragraphs to project documentation, it should provide insight on why you should execute a certain process to do something else and give a quick overview on what the code is doing in the background.
It is also advised to avoid using long paragraphs. Rather use short paragraphs that provide all the necessary information and important details for members that are part of the project.
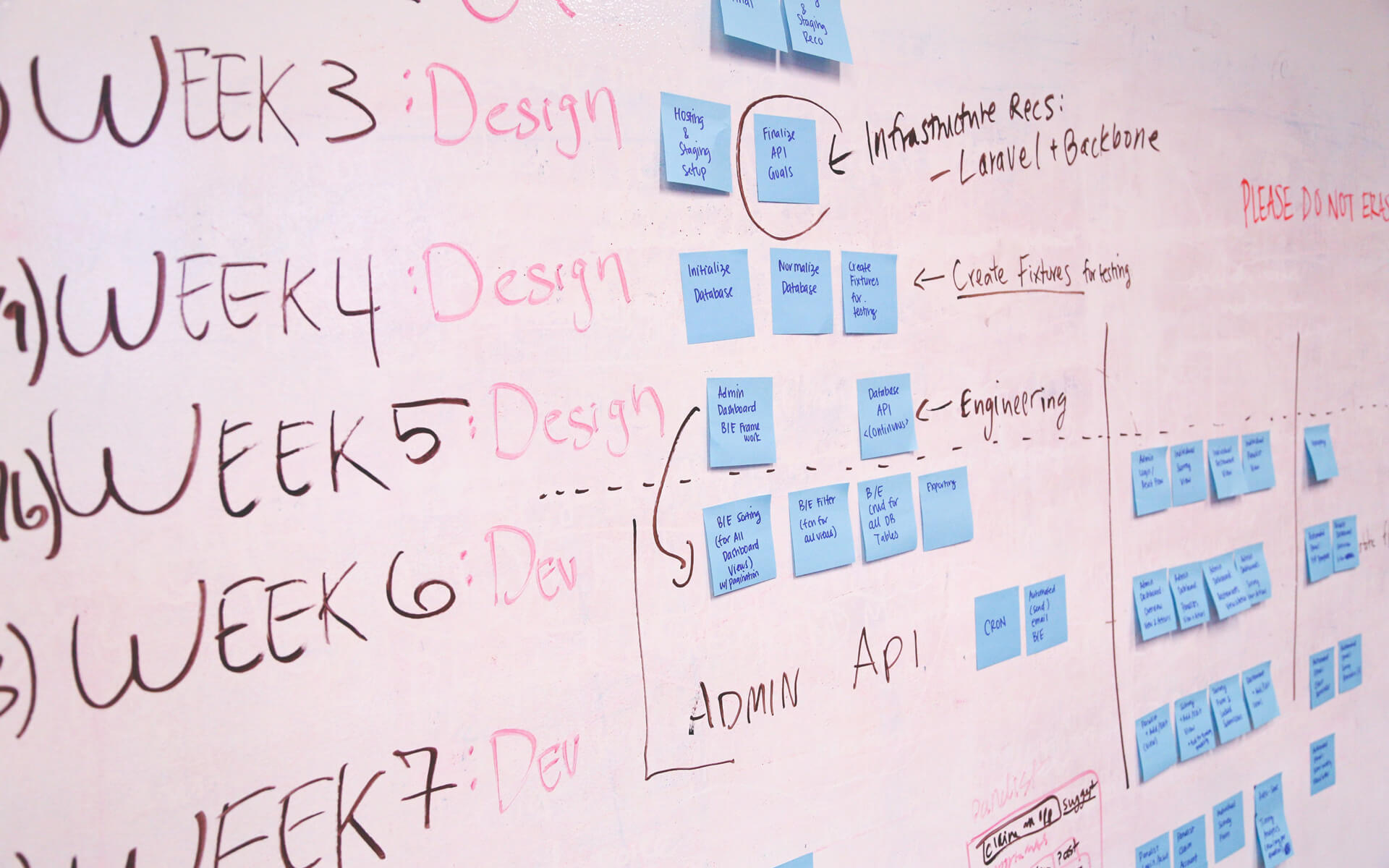
Examples include a list that states what key features are unusual to the project and a short paragraph that gives a breakdown of the project’s architecture.
4. Add screenshots to each instruction
To prevent any misunderstandings, it is highly recommended that you provide a screenshot of every screen you mention in your instruction. According to an article written by James Balm, The Power of Pictures, images help us digest information easier.
5. Add comments to your project code
It is highly recommended to add comments to your code while you are busy adding functionalities and variables. It can also serve as a reminder for yourself when you want to add it to the documentation after you have finished.
The more comments you add to your code, the easier it is for you to revise your code for in-depth documentation and for other developers that want to inspect your code while reading through the documentation.
While creating documentation, you can also provide a video recording of the process, if proven necessary.
Just note: Documentation is not a once-off thing. You will need to constantly update your documentation to match the current state of your project. If the documentation does not match the current project, it may result in the loss of time for the person receiving the project’s documentation.