
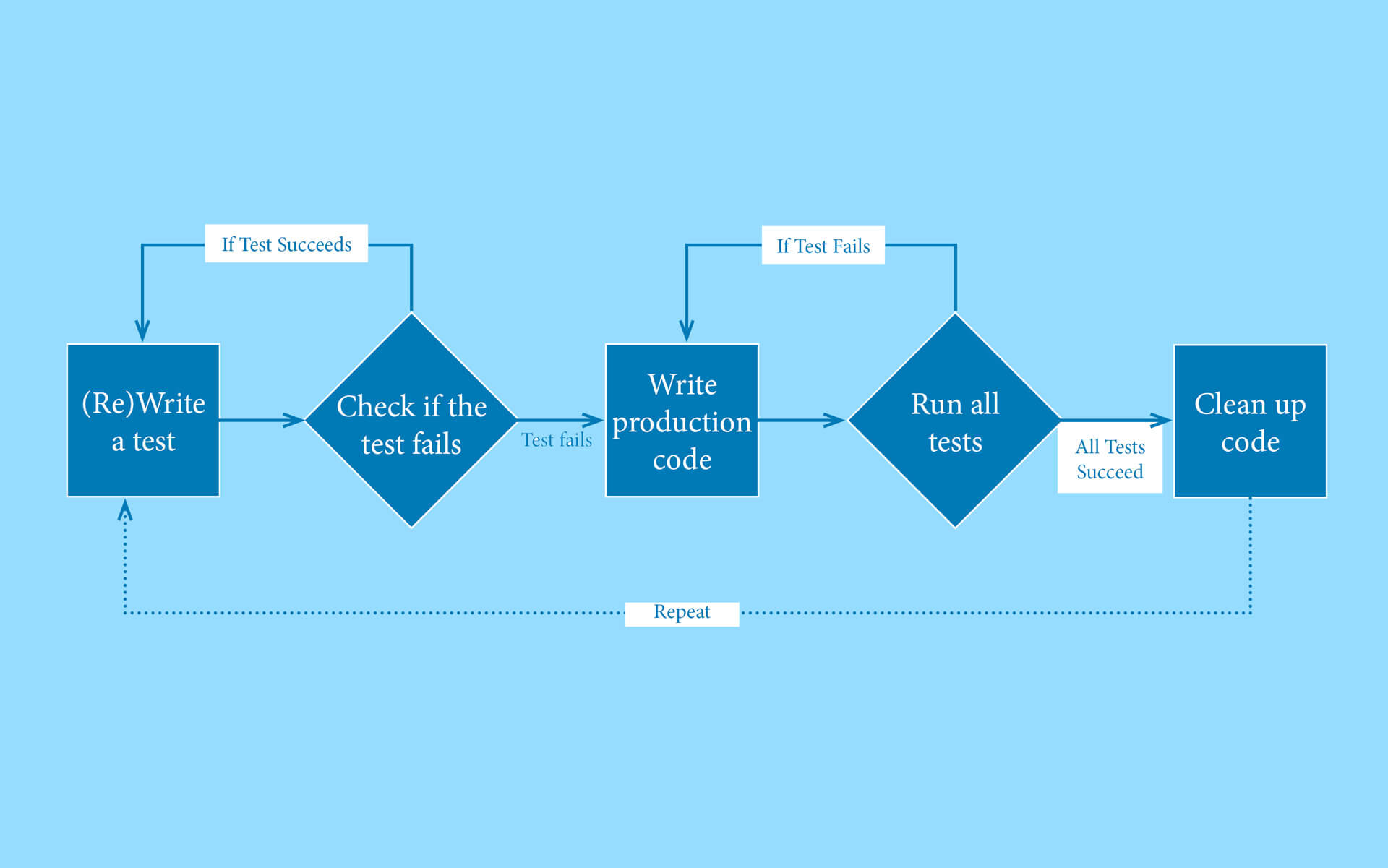
What Is Test Driven Development?
July 25, 2022
Help! I’ve Had To SSH Into A Linux Box For The First Time (Part 3)
September 12, 2022
Introduction
Visual Studio Code is powerful yet lightweight and was ranked as the most popular code editor by Stack Overflow’s 2022 Developer Survey. Out of the box, Visual Studio Code comes with numerous quality of life and productivity features. One of my favourite features is the snippets feature due to its versatility and multiple use cases.
What is a Code Snippets?
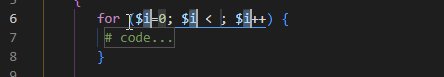
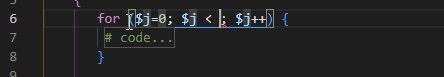
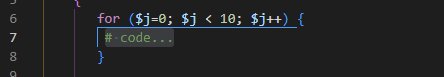
Code snippets are templates that allow for the faster creation of repeating code patterns. One of the most common examples of a code snippet is the for loop, as the basic structure of a for loop does not change. To use a code snippet, you have to type the associated prefix and then it will appear in Visual Studio Code’s IntelliSense panel (Ctrl + Space). You can then select the snippet with your arrows and the enter key. Once selected, there will typically be different highlighted sections that can be changed for your use case and navigated between using the tab key.

Where do you get Code Snippets?
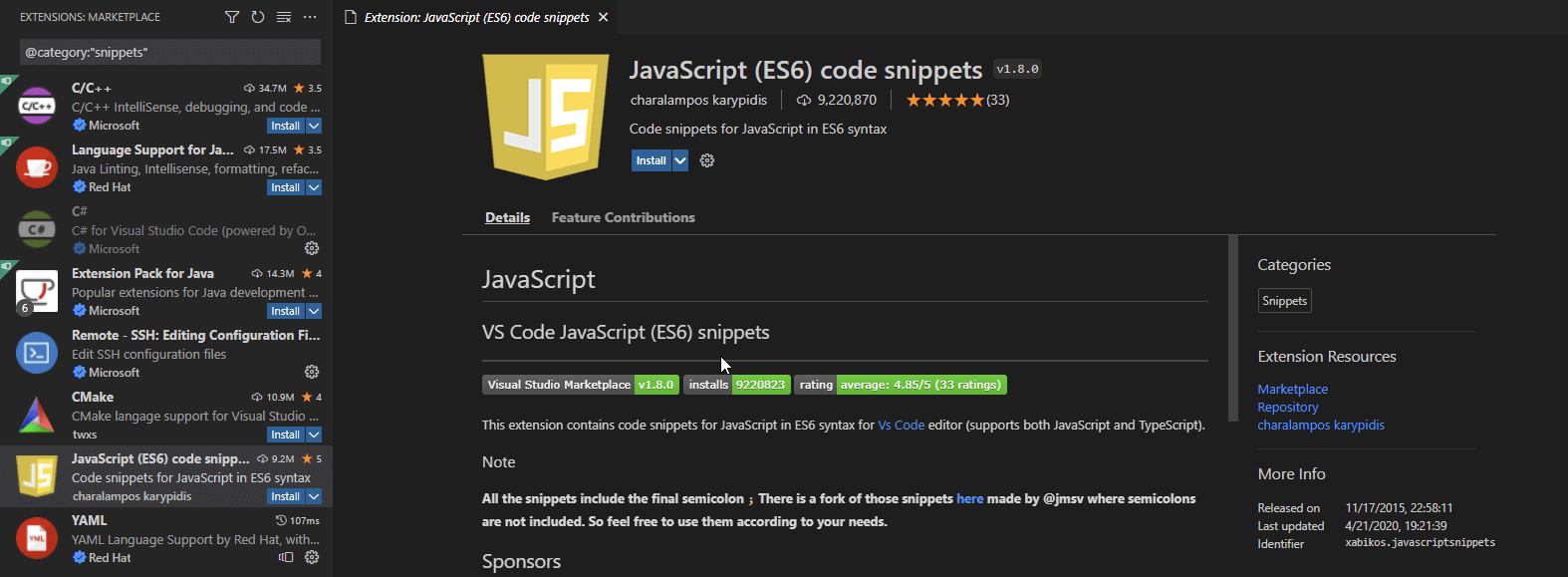
Visual Studio Code ships with commonly used snippets for different languages, like PHP and JavaScript. If you want to add more snippets to an existing language or a language that is not supported out of the box, you can search for snippets in Visual Studio Code’s market place using the @category:"snippets" filter to get community-created snippets.

Still, you may find that this does not cover all your bases and would like something that is specific to your own coding style. Fortunately, Visual Studio Code allows us to easily create our own custom user snippets.
Creating your own snippets
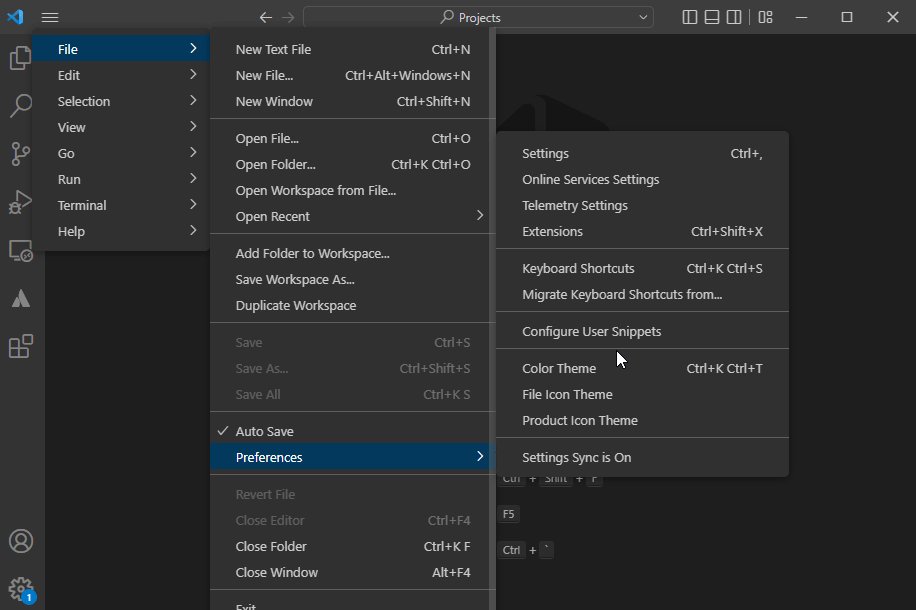
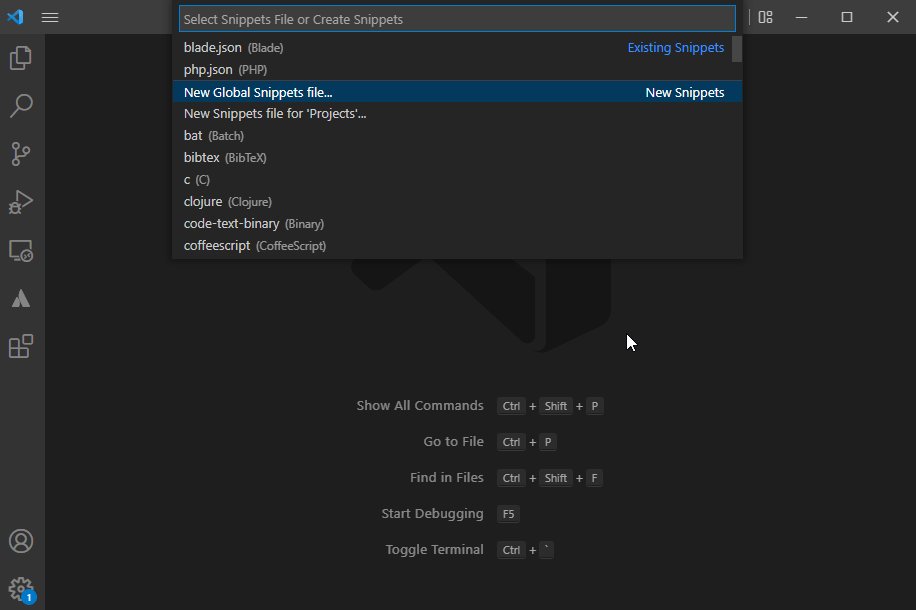
To create custom snippets, navigate to File (or Code on macOS) > Preferences > User Snippets, and Visual Studio Code will display a command palette. The command palette is where you can choose the language you want to create the snippet for or the New Global Snippets file option if it should be available for all languages. Visual Studio Code will then open a JSON file where the snippet can be defined.

Custom snippets in action
For an example of a custom snippet, we will create a very basic implementation of DomPDF.
"Dompdf": {
"prefix": ["dompdf", "basic_dompdf"],
"body": [
"\\$dompdf = new Dompdf();",
"\\$dompdf->loadHtml(${1:\\$html});",
"\\$dompdf->setPaper('A4', 'landscape');",
"\\$dompdf->render();",
"\\$dompdf->stream();",
"$0",
],
"description": "A basic Dompdf implementation."
}
As you can see in the example, a defined snippet consists of a prefix defining the words used to display the snippet in Visual Studio Code’s IntelliSense, a description is optional and displayed by the IntelliSense, and the most important part is the body where the snippet is defined.
The body is a JSON array where each element is a new line. Visual Studio Code automatically handles indentation based on context. Tab stops are defined by the dollar symbol with an associated number. Tab stops from $1 on words will have the cursor jump to them in ascending order, while tab stops from $0 indicate where the cursor will end. You can also define a default value for a tab stop by wrapping the number with curly braces and following it with a colon and the default value (${1:default}). If you want to use a dollar sign in your snippet, it can be escaped using two back slashes (\\$).
Conclusion
Visual Studio Code allows for highly customisable user snippets, but I have only scratched the surface.
There are more advanced features for which you can consult the official documentation.