
The Research Of Code
May 25, 2020
Using Vue Alongside Laravels Blade Templating Engine
August 3, 2020
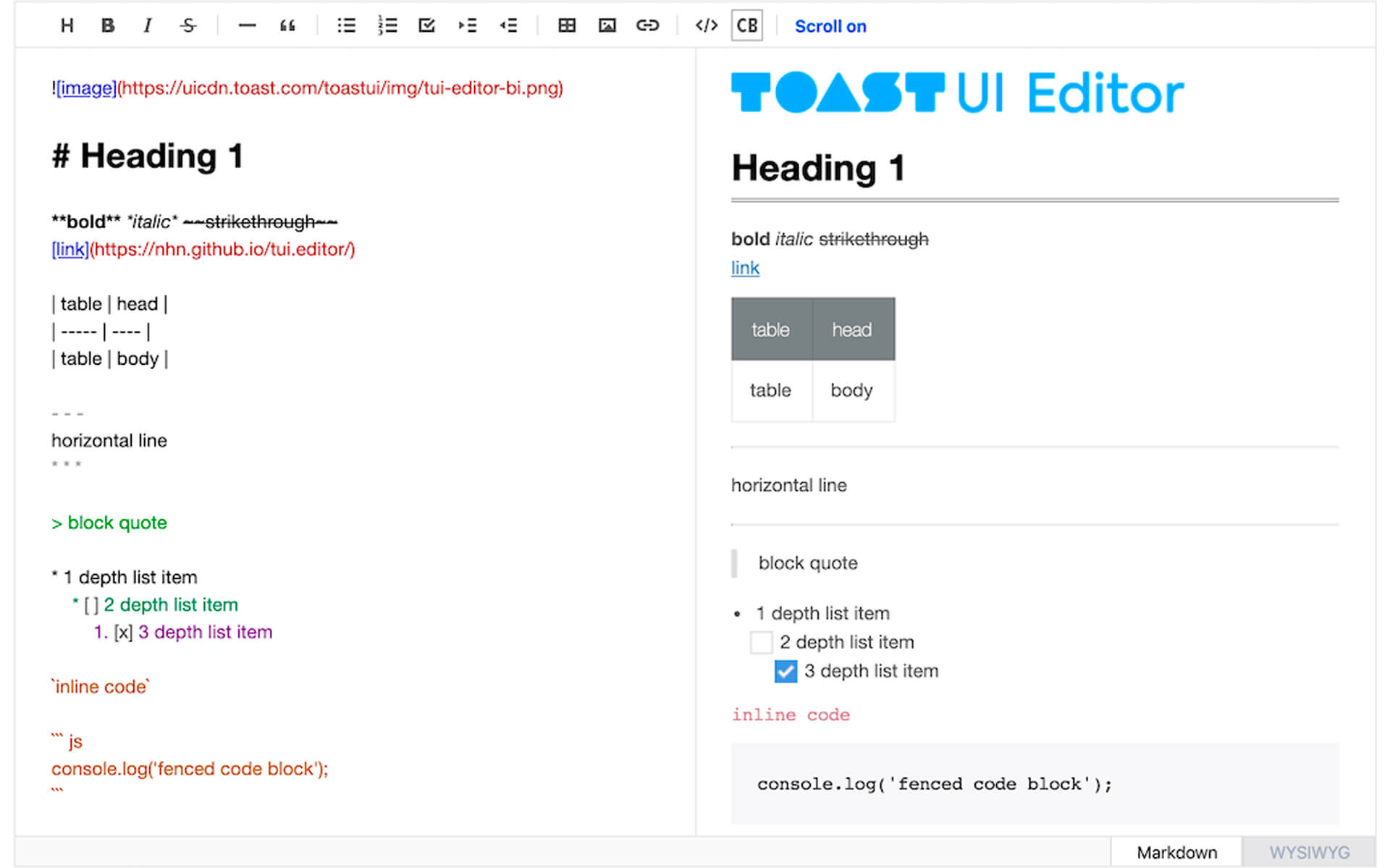
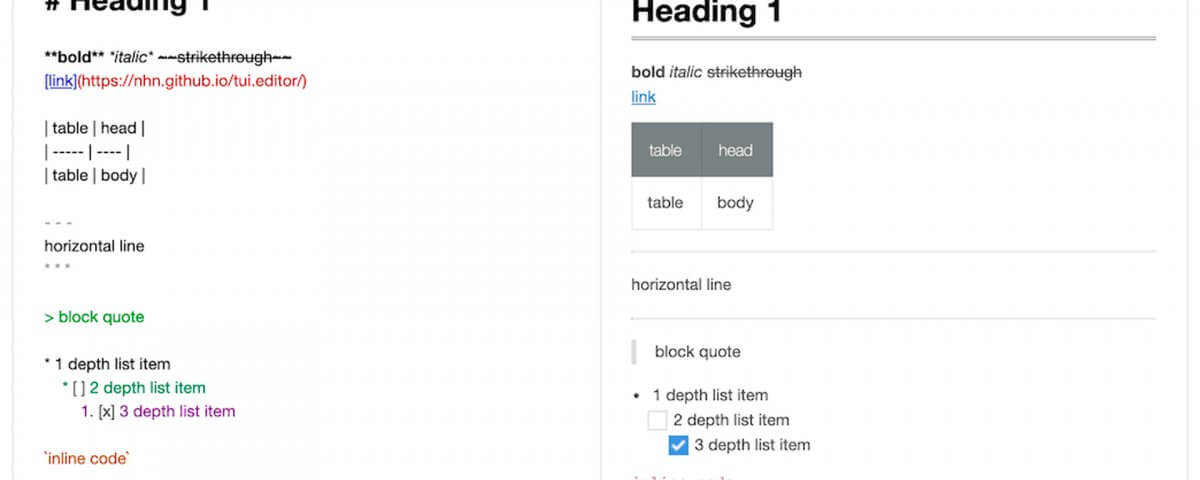
Recently I was looking at online markdown editors that I could use in a small code sharing app. A lot of them were great, but Toast UI Editor was exactly what I was looking for. In this post, I'll describe some of the features, how to install and use it, and hopefully give you some inspiration.
Features
Toast UI has tonnes of features such as:
- Live Preview
- Scroll Sync
- Auto Indent
- Syntax Highlight
- WYSIWYG
- Tables
- Code Block Editor
- Copy and Paste
- Chart
- Code Syntax Highlighting
- Viewer
Installation
It's pretty straight forward to install, and I recommend using npm. npm install --save @toast-ui/jquery-editor
import 'codemirror/lib/codemirror.css';
import '@toast-ui/editor/dist/toastui-editor.css';
import $ from 'jquery';
import '@toast-ui/jquery-editor';
$('#editor').toastuiEditor({
usageStatistics: false,
initialEditType: 'markdown',
previewStyle: 'vertical'
});
const content = $('#editor').toastuiEditor('getHtml');
console.log(content);
Or, you can use it to render markdown as with the viewer functionality
$('#viewer').toastuiEditor({
height: '500px',
initialValue: '# hello'
});
Sending it via a form
If you want to send this markdown via a form, you can just use an onchange function to update a hidden field. It'll set the hidden field value to the markdown.
let hiddenBodyMarkdown = document.querySelector("#bodyMarkdown");
let onEditorUpdate = () => {
hiddenBodyMarkdown.value = editor.getMarkdown();
}
const editor = new Editor({
usageStatistics: false,
el: document.querySelector('#editor'),
events: {"change": onEditorUpdate},
initialValue: '"`js\n' +
'console.log("Hello World");\n' +
'"`'
});
There are tonnes of options and I've found it flexible enough for my needs. I hope you find it useful too. For more information I recommend:









1 Comment
Hey, just wanna tell you thank you. you saved my day.